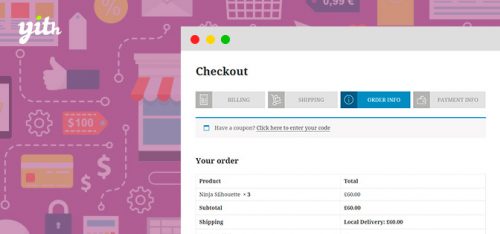
YITH WooCommerce Multi-step checkout.
A/B split testing on checkout pages (analysis made to find out which checkout structure works better in e-commerce sites) have turned out to be the best choice for a better user experience during purchase. This because
a multi-step structure helps customers feel more comfortable during payment operations as they understand better which step they are filling in.
Help your customers and reduce cart abandonment by making your checkout simpler and tidier
During checkout, customers are generally required to add many data in the same page and this process might appear long and confusing. In one word: disheartening.
A multi-step checkout helps sorting data and split them in different and progressive sections: this makes this process much
clearer and tidier in customers' mind. It avoids confusion and reduces dramatically possible errors in filling out forms. So, cart abandonment, common problem of sites with complex checkout, is so highly reduced and spares you from losing customers during the last phase of purchasing.
PREMIUM VERSION FEATURES
- Ajax validation of mandatory fields when proceeding to next steep in checkout
- 4 display styles in step timeline
- Option panel where you can change colours for each single layout
- Edit labels associated to each step of checkout timeline
- Associate an icon to each step of checkout timeline
- Show/display navigation buttons for each step
- Customise colour patterns for My Account and Order Received pages
- Responsive checkout timeline
- Horizontal and vertical checkout timeline